阿布云
你所需要的,不仅仅是一个好用的代理。
一个小时搭建一个全栈Web应用框架

把想法变为现实的能力是空想家与实干家的区别。不管你是在一家跨国公司工作,还是正在为自己的创业公司而努力,那些有能力将创意转化为真正产品的人,都具有宝贵的技能并拥有明显的实力。如果你能在不到一个小时的时间里创建一个全栈的Web应用,那么你就有能力为自己下一个伟大的想法迅速的的创建一个简单的MVP,或者在工作中快速构建一个新的应用程序。
本文介绍了创建一个简单的全栈Web应用所需的步骤,其中包括一个Python服务器和一个React前端。你可以轻松的在其基础上进行构建,根据你的实际需求进行修改,或是添加一些其他技术特性,例如Redux。
世界在互联网的驱动下,计算机的基本技术和简单工具已经成为现代商业人士的必备技能。本文适合想要学习怎样制作一个简单的基于web的应用程序,并且具备基本编程技能的人。
尽管你可以在我的 GitHub 上找到本文所有的源代码,但是如果你能够从头开始创建这个程序,将会得到最好的学习成果。
初始项目设置
.
├── README.md
└── fullstack_template/
├── server/
└── static/
├── css/
├── dist/
├── images/
└── js/
我们将使用npm包管理器来处理Javascript依赖项。Npm是非常棒的,因为它易于使用,有良好的文档支持,有将近50万个包可供使用,以及合理的默认项目设置方案。
使用包管理器可以使您的项目依赖项保持最新状态,并能够获取和安装最新的包。
让我们初始化项目:
$ cd fullstack_template/static
$ npm init
在初始化的过程中可以接受默认设置,但是你最好填写自己的程序名称和Git库等参数,结束后会自动在你的static目录下生成一个名为package.json 的文件。
package.json文件有如下几个作用:
-
跟踪所有的依赖项及其版本。
-
它可是使其他开发人员了解你的项目,比如应用的名称、说明、所有者和所在存储库的位置。
-
可以非常容易的通过npm进行自动化安装、运行和更新。
安装和配置Webpack
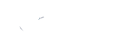
Webpack是一个模块打包器。它可以处理你所有的模块依赖,并生成静态资源。 使用模块打包器可以减少浏览器需要加载的模块数量,从而大大缩短了网页的加载时间。

演示了Webpack是怎样工作的
安装Webpack:
$ npm i webpack --save-dev
要使用Webpack,我们需要添加一个 Webpack 配置文件。这个配置告诉 Webpack 在哪里可以找到 JavaScript 和 React 文件,以及在哪里放置生成的JavaScript包。
在static目录中添加一个名为webpack.config.js的文件,下面的内容如下:
const webpack = require('webpack');
const config = {
entry: __dirname + '/js/index.jsx',
output: {
path: __dirname + '/dist',
filename: 'bundle.js',
},
resolve: {
extensions: ['.js', '.jsx', '.css']
},
};
module.exports = config;
添加运行命令
向package.json文件中添加一些运行命令会是你的开发过程更加顺畅。我总是在自己的package.json 文件中添加一些 build , dev-build 和 watch 命令。
build 用于构建生产环境版本, dev-build 用于开发时的构建版本, watch 的作用和 dev-build 类似,只不过可以自动监视项目文件是否修改,并且自动重新构建被修改的部分,你只需要刷新浏览器就可以看到改动后的结果。
自动化构建你的项目还有一个好处,那就是你不会耗费时间去思考为什么修改了代码却看不到效果,一般遇到这种情况纯粹是因为你忘记了构建它们!
以下是我的 package.json 文件内容:
{
"name": "FullStackTemplate",
"version": "1.0.0",
"description": "A Template for creating a Full Stack Web Application using Python, NPM, Webpack and React",
"main": "index.js",
"scripts": {
"build": "webpack -p --progress --config webpack.config.js",
"dev-build": "webpack --progress -d --config webpack.config.js",
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --progress -d --config webpack.config.js --watch"
},
"keywords": [
"fullstack",
"template",
"python",
"react",
"npm",
"webpack"
],
"author": "Angela Branaes",
"license": "MIT",
"devDependencies": {
"webpack": "^3.0.0"
}
}
添加Babel支持
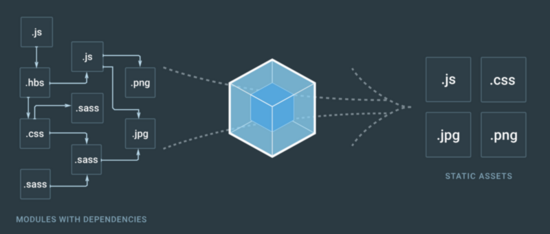
Babel能够允许我们使用最新的JavaScript特性编码,即便是浏览器还没有支持它们。通过安装ES2015和react presets,Babel能够把使用 Javascript 新特性和 React jsx 的代码转换为与当前浏览器兼容的 JavaScript 语法。

Babel转换JavaScript代码的示例
安装Babel:
$ npm i babel-core babel-loader babel-preset-es2015 babel-preset-react --save-de
添加Babel presets到package.json文件中:
"babel": {
"presets": [
"es2015",
"react"
]
},
在 Webpack 的配置中添加一条 babel-loader 规则。注意,我们在规则中排除了node_modules。这可以保证 Babel 不会尝不会对 node 模块进行转换,从而不会影响到node程序的加载速度。
module: {
rules: [
{
test: /\.jsx?/,
exclude: /node_modules/,
use: 'babel-loader'
}
]
}
创建 index.jsx 和 index.html
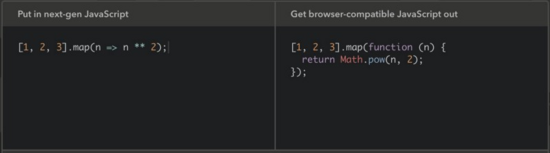
为了能在浏览器中看到一些东西,我们将创建一个简单的index.html页面,这个页面只显示一个由JavaScript弹出的“Hello World!”对话框,以此来证明设置是正确的。
在static目录中创建一个index.html文件,并填写下面的代码:
<!— index.html —>
<html>
<head>
<meta charset="utf-8">
<!-- Latest compiled and minified bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/latest/css/bootstrap.min.css">
<title>Creating a Full-Stack Python Application with NPM, React.js and Webpack</title>
</head>
<body>
<div id="content" />
<script src="dist/bundle.js" type="text/javascript"></script>
</body>
</html>
在static/js目录下创建一个index.jsx文件,并添加下面的代码:
alert(“Hello World!”);
启动一个独立的终端窗口来运行前面创建的 Webpack watch 命令,这样当我们在工作时,它可以在后台一直运行。它会在没有编码错误的前提下自动构建你的包。
$ npm run watch
打开浏览器并访问index.html,应该能够看到弹出一个写着“Hello World!”的提示窗口。

创建一个简单的 React 应用
首先需要安装React:
$ npm i react react-dom --save-dev
下一步让我们用一个简单的 React 应用替换掉前面的index.jsx,并让它加载一个创建在单独的 App.js 文件中的 React 类。
// index.jsx
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("content"));
React 类需要在不同的React源码文件中做导出,以方便后面的使用。通常每个文件中只写一个类,并且导出。
// App.jsx
import React from “react”;
export default class App extends React.Component {
render () {
return <p> Hello React!</p>;
}
}
如果我们现在刷新浏览器,页面上将会显示“Hello React!”,而不再是“Hello World!”提示框。

配置Python服务
关于Python服务器我们将会使用Flask。Flask是小型Python应用的最佳选择之一。“微框架(microframework)”可以使你在短短几分钟内轻松快速的使一个服务跑起来。对于大型应用和某些专业领域,企业通常会使用 Pyramid 或 Django。如果你想在自己的环境中拥有很大的灵活性和能够自定义配置的特性,Pyramid是一个不错的选择。Django则提供了一个全功能的Web框架,同时使你不必为应用的配置花费太多的时间,比如在数据库配置等方面。
创建一个新的 virtualenv 并安装 Flask
在server目录中创建Flask服务源码文件,添加一个用来返回返回“Hello World!”的端点路由“/hello”,再添加一个主页面端点路由 “/“ 用来渲染index.html 模版。
# server.py
from flask import Flask, render_template
app = Flask(__name__, static_folder="../static/dist", template_folder="../static")
@app.route("/")
def index():
return render_template("index.html")
@app.route("/hello")
def hello():
return "Hello World!”
if __name__ == "__main__":
app.run()
运行python服务:
$ python server.py
接下来访问 http://localhost:5000/ 就可以看到 react 应用提供的的“Hello React!”提示。访问 http://localhost:5000/hello 将会看到由Python端点路由返回的“Hello World!”